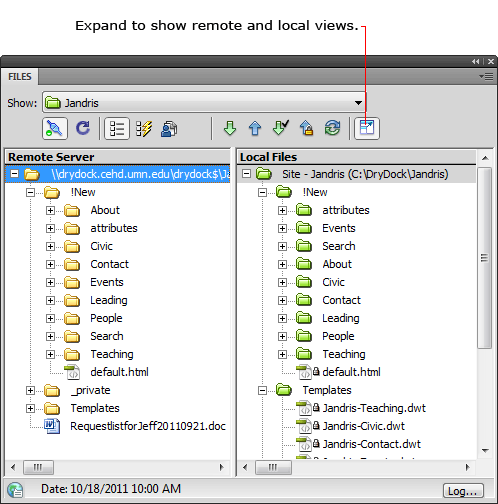
OK! You can open up Dreamweaver and follow along, or look at this screen shot as we cover the difference between local and remote.
You can press “F8” to open the files panel and then click the expand icon on the top far right to show remote and local view side by side. You can also read up on managing files in Dreamweaver.

Local = You!
That is you! Your desktop, the site stored locally on your machine.
Remote = Development
That is the development environment, backstage.cehd.umn.edu, or drydock.cehd.umn.edu. The faceless staging environment that deploys your website to the live server (cehd.umn.edu) every evening.
Mind Bending Reality
Many Locals – One Remote
You have a local copy of your site on your computer. If Jeff is working on your site, he has a local copy on his computer! As you save your work, it is automatically getting synched to the remote. HOWEVER! You won’t have Jeff’s changes on your local copy unless you synchronize after Jeff has made his changes.
Best bet? Synchronize when you start working in your site everyday.
Put New Files to Remote… or they will not really exist!
Adding new images to your site? Great! You can drag and drop into your local site, but be sure to put the files to the remote server right away.
Editing files will automatically save/sync to the remote, but a new file does not exist on the remote (Development) unless you put it there first, either manually or by syncing.
Previewing Site is Always off Remote (Development)
If you click on any local file and preview in a browser, you will actually be previewing off of the remote (Development) server. Hence the need to make sure new files are on Development, see above, and that your work is saved so that it syncs (copies) to Development. Previewing from the remote allows ASP, PHP, and JavaScript to run so that you get a true sense of how your site will behave.

